Release Notes
Components
Guidelines
Patterns
Words
Resources
Video Player
/
Design
Play back and interact with digital video data from different media.
The video player allows both Hudl and the user to clearly view and interact with our most important piece of data–video.
Architecture
The video player is made up of many parts to allow flexibility for the purpose it's fulfilling. That purpose could be strictly to allow coaches to draw over video or to simply watch the latest game.
Video Player: The entire video player is comprised of the Video, Container, Row and Time components.
Controls
The video player controls are made up mostly of media playback icons. However, over time we've added new features and effects to enhance video for our users.
Usage
Playback Controls
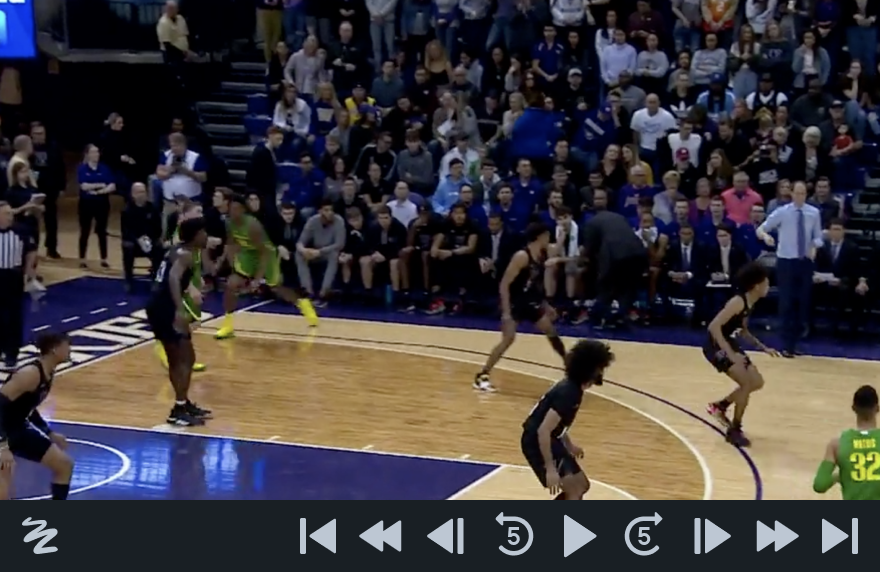
The playback controls are the most important way to manipulate video in the way the user chooses. We should never put them in an unexpected place.

Don't replace the positioning for standard playback controls.

Domake new functions accessible from the control bar.
Functions
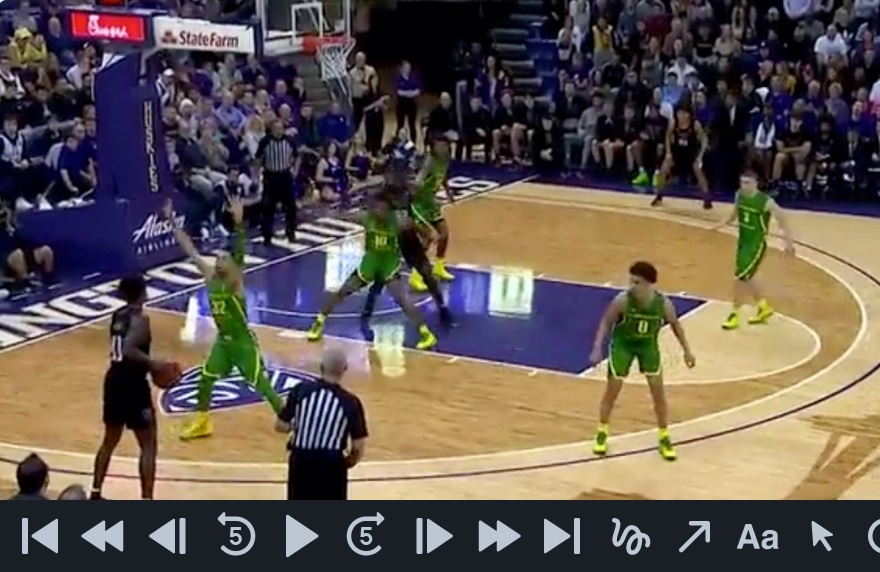
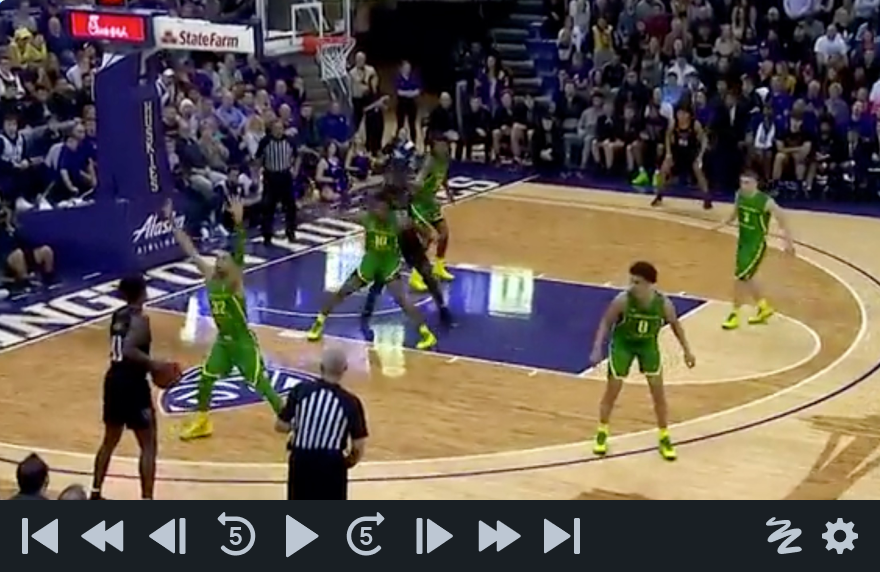
We do more than just play back video. When features or functions become available, or are removed, make them appear predictably, without overwhelming our users with everything at once.

Don'tdisplay controls that are unvailable in the user's context.

Doprovide the appropriate controls for the audience.

Don'toverwhelm the interface by displaiyng all possible functions at once.

Doprogressively disclose like functions together.
Platform
| platform | notes |
|---|---|
| Web |
|
| Apple |
|
| Android |
|
| No guidelines exist for other platforms (yet). |